【HTML&CSS】CSSの読み込み方!
どうも皆さんこんにちは!Kwです!
今回は、CSSの読み込み方について解説します!
CSSは別ファイルではなく、index.htmlファイルでも使うことができますが、
CSS用の別ファイルを作ることによってコードがとても見やすくなります!
CSSの読み込みはウェブデザインを学んでいく上で必須の技術なのでこの機会に覚えちゃってください!
ということで、さっそく本題に移っていきましょう!
1.CSSファイルの作成
CSSの読み込み方には様々な方法がありますが、今回は自分がよく使う読み込み方を解説します。
index.htmlファイルと別にstylesheet.cssファイルを作ります。

こんな感じの画面になっていればOKです。
2.CSSの読み込み
CSSファイルを作成出来たら、先ほど作ったCSSファイルを読み込んでいきます。
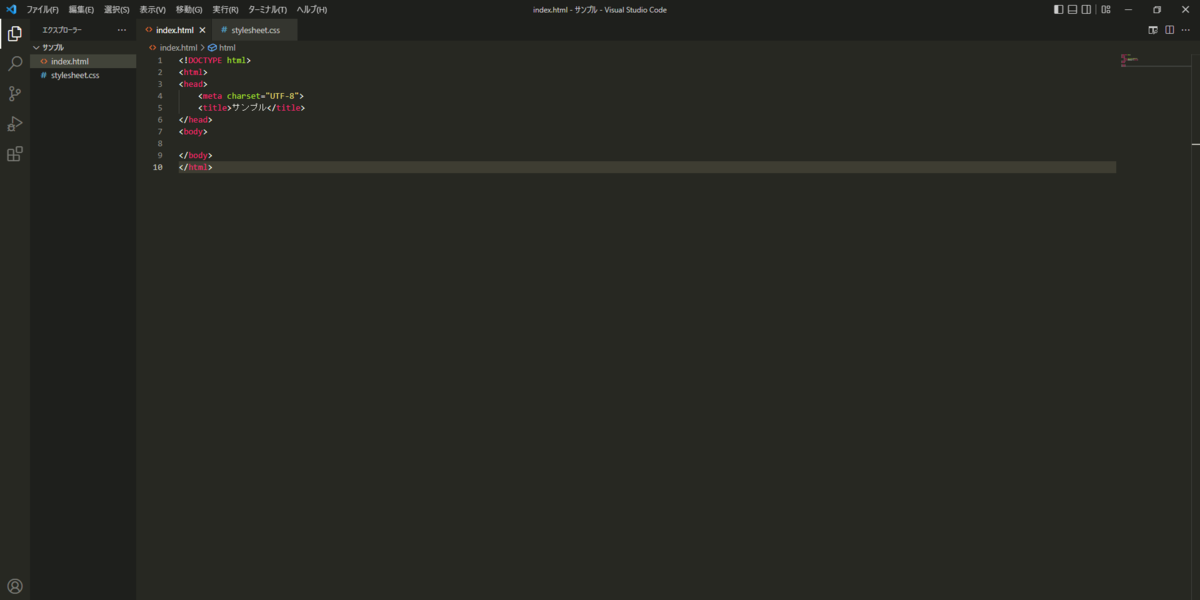
まず、このような状態にしておいてください(HTMLの基本)。
文字コードを指定して、タイトルも決めたら次に読み込みを行っていきます。

CSSを読み込むには今回の場合、<head>タグ内に
<link rel="stylesheet" href="stylesheet.css">
と記述します。
こんな感じです↓

これだけでCSSの読み込みができてしまいました。
次に、ちゃんとCSSが読み込まれているかを確認していきます。
3.CSSが読み込まれているかの確認
CSSがしっかり読み込まれているかを確認するために、index.htmlの<body>タグ内に何かコードを書いてみましょう。
今回は<h1>で試してみます。

こんな感じで、<h1>タグ内に適当な文字列を書いてみましょう。
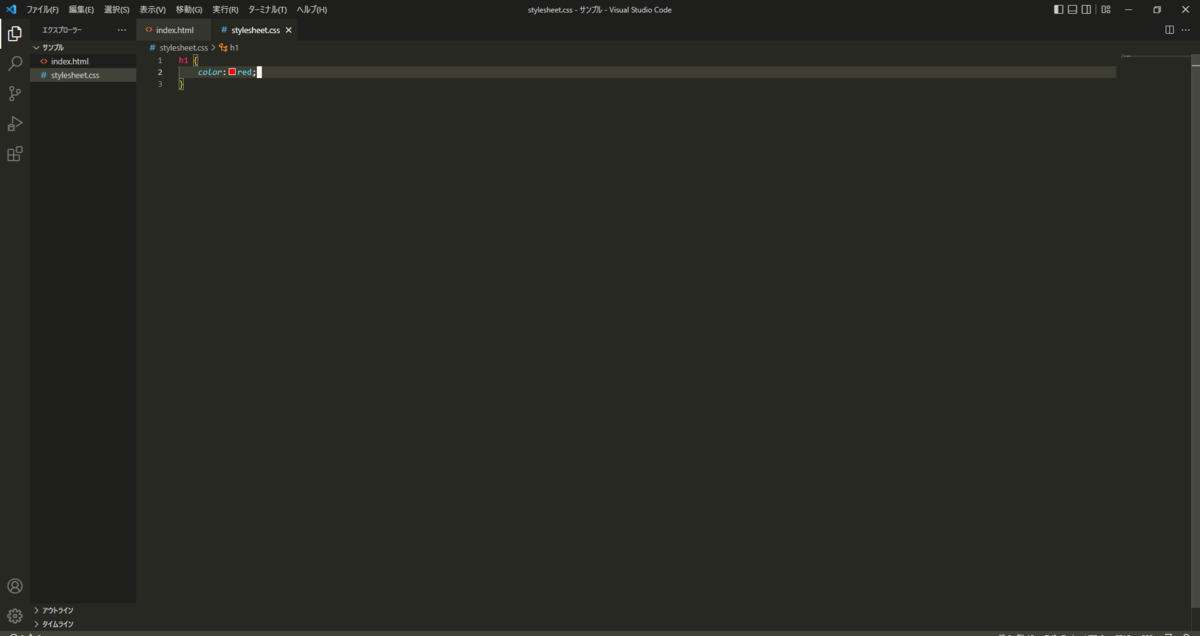
そして、先ほど作成したstylesheet.cssファイルの中にCSSを書いてみましょう。

今回は、入力した文字を赤くしてみようと思います。
そして、CSSに書き込んだら保存してブラウザの方で確認してみましょう。

はい、うまく適用されていますね。
以上が、CSSの読み込み方です。
最後に、今回使ったコードを貼っておきます。
See the Pen Untitled by kw (@kw-webd) on CodePen.
4.まとめ
今回は、CSSの読み込み方について解説しました。
これができるとできないで大分差がつくので、ぜひ覚えちゃってください。