テレアポとは?向いている人やテレアポのコツをわかりやすく解説!
こんにちは、kwです。
フリーランスや営業職で営業をする際に用いられる一つの手段である『テレアポ』
皆さんは、テレアポについて正しい理解ができていますか?
テレアポ(テレフォンアポイントメント)とは、見込み顧客に対して電話で商談などのアポイントを取る、主に新規開拓をするために用いられる営業手法です。
では、テレアポにはどんな人が向いているのでしょうか?
今回は、テレアポに向いている人の特徴やテレアポのコツをご紹介していきます。
テレアポに向いている人の特徴
テレアポに向いている人としてまず最初に挙げられるのは『メンタルが強い人』です。
こう言うと、「え?会話が上手だったりする人が向いているんじゃないの?」と驚いた方もいると思います。
確かに、話の上手さや声の聞きやすさなどもテレアポをするにあたって重要な要素ではあります。
ですが、テレアポというのは必要のない企業やお客様からしたらただの迷惑電話に過ぎないので、怒られたり途中で電話を切られてしまうことが多々あります。
さらに、テレアポでの成約率は平均的に低く、なかなかアポイントが取れずに精神的に参ってしまう人もいます。
反対に、メンタルが強い人は断られたりしても切り替えて次の営業先に電話をかけて、それを何度も繰り返すことができます。
テレアポは量をこなすことが重要なので、量をたくさんこなせば必然的に成約数も増えるでしょう。
そのため、結果的には『メンタルが強い人』が向いていることになります。
テレアポでアポイントを獲得するコツ
テレアポに向いている人が分かったところで、今回はアポイントを獲得するための簡単なコツをご紹介します。
いくらメンタルが強くても極端にトークが下手だと成約率も悪くなってしまうため、ぜひこの機会にテレアポのコツを覚えましょう!
1.トークスクリプトを作っておく
テレアポで電話している時、全てアドリブで会話を組み立てていくことは難しいです。
そのため、「こう聞かれたらこう答える」「こうやって断られたらこれを聞いてみる」などと事前にスクリプトを作成しておくといいでしょう。
2.事前にある程度の情報を調べておく
これは主に法人営業の際に有効な方法ですが、事前にその会社の企業理念や特徴などの情報を調べておくことによって、アポイント獲得のためのヒントになるかもしれません。
ただ、前述した通りテレアポは量が大事なので、調べることに時間を使い過ぎないように注意が必要ですが、すぐに調べることができる場合は事前にリサーチしてから電話をかけてみると成約率向上にもつながるかもしれません。
3.相手に悩みを言わせてみる
これは訪問営業などの際にも有効な方法ですが、『相手に悩みを言わせてみる』ことも重要です。
「自分は今何を悩んでいるのか。それを解決するためには何が必要なのか。」
これを相手に言語化させ、その悩みの解決と自分の商品がマッチすれば、購買意欲の向上に繋がり、アポイントに持っていきやすくなります。
そのため、会話の中で『相手の悩みを引き出してあげる』ということを意識しておくといいでしょう。
4.日時の候補を提案する
アポイントを取る際に、『先に相手に都合の良い日程を聞く』ことは基本的に良くありません。
「それそんなに大事?」と思うかもしれませんが、実は結構大事なんです。
先にこちらで日時の候補を提案し、その中から都合の良い日時を選んでもらうほうが相手からしたら想像がしやすく、スムーズにアポイントを取ることができるため、「こちらから先に提案する」というのを意識しておくだけで、成約率向上につながる可能性があります。
5.自信を持って堂々と話す
営業において自信は非常に重要であり、自信がなさそうな人から物やサービスを購入したいとは思いませんよね。
「この商品を使うことによってお客様にとって多くのメリットがあり、確実にお役立ちできると自負しております!」と元気に言われるのと、「この商品はお客様に効果があるかわかりませんが、きっと役に立つでしょう...」と暗いトーンで話されるのでは、皆さんならどちらのほうが成約する見込みが高いかはもうお分かりですよね?
このように、自信を持って話すか否かによって印象が大きく異なりますので、テレアポの際は自信を持って堂々と話すことを意識すると良いでしょう。
まとめ
いかがでしたでしょうか?
初めてテレアポをする際、緊張してしまう人がほとんどだと思いますが、緊張するのは当たり前なことなので、とにかく自信を持って話してみましょう!
ということで最後まで読んでいただき誠にありがとうございました!
当方では、Webデザインやプログラミング、ビジネスなど幅広い話題に関連する記事を書いておりますので、お時間がありましたら他の記事も読んでいただけると幸いです!
【HTML&CSS】超簡単に画像の大きさを変えてみよう!
こんにちは!kwです。
今回は、HTMLとCSSで画像の大きさを調節する方法をご紹介します。
超簡単に画像の大きさを変更することができますので、ぜひご参考にしてみてください!
1.HTMLで画像の大きさを変更する方法
HTMLでは、img要素を使って画像を表示させることが可能ですが、画像の大きさもHTML内で簡単に調節することができます。
やり方は要素のタグ内に「width="" height=""」と記述するだけ!
例(幅200px、高さ250pxの場合)↓
See the Pen Untitled by kw (@kw-webd) on CodePen.
このように、タグ内でwidthとheightの値を変更することによって、画像の大きさを調節することができます。
2.CSSを用いて画像の大きさを変更する方法
img要素では、CSSを用いて画像の大きさを変更することも可能です。
例(幅200px、高さ250pxの場合)↓
See the Pen Untitled by kw (@kw-webd) on CodePen.
このように、HTMLだけを用いる場合でも、HTMLとCSSを用いる場合でも簡単に画像の大きさを調節することが可能です。
3.まとめ
いかがでしたでしょうか?
画像の大きさを変更することができるとデザインの幅も大きく広がるので、ぜひ今回ご紹介した方法を覚えてみてください!
レスポンシブ対応をさせるならCSSで調節したほうがいい場合もありますので、状況によって使い分けることができるとベストです!
ということで今回も最後まで読んでいただきありがとうございました!
当方では「最小限の情報でわかりやすい記事」を心がけて執筆しておりますので、お時間がありましたら他の記事もご覧いただけると幸いです!
【HTML&CSS】一般的なヘッダーの構成を紹介!
どうも皆さんこんにちは!kwです!
今回は、一般的なヘッダーの構成をご紹介していきます。
ヘッダーといえば以前作り方をご紹介しましたが、今回は構成の方をご紹介していきます。
ヘッダーの作り方はこちらです↓
ということで、やっていきましょう!
1.一般的な構成
ヘッダーは、さまざまなデザインがあり、決まった方があるわけではないのですが、あくまで一般的によく使われている構成をご紹介していきます。
ヘッダーは、基本的にロゴとリストに分かれていて左端にロゴ、右端にリストといった感じです。
ここで言うロゴというのは、事業のロゴなどを指します。
ここで言うリストというのは、「ホーム」や「会社概要」、「お問い合わせ」などのメニューのことを指します。
では、次に作り方を見ていきましょう。
2.一般的な構成の作り方
一般的な構成を作るには、<div>タグを使って、header-logoとheader-listというクラス名をつけたタグを用意します。
用意したら、header-logoクラスの要素の中に<img>タグ、また文字の場合は<h1>タグなどでもいいので配置します。
これで準備は完了なので、お好みで画像リンクなどを貼ってロゴを配置してみてください!
次にheader-listの方ですね。
こちらは、<ul>タグと<li>タグを使ってリストを作ります。
この際CSSからlist-style:none;としてあげた方が、見栄えがいいです。
これでリストの方も準備完了です。
あとは<a>タグを配置してリンクとして機能するようになったらヘッダーの完成です。
3.まとめ
いかがでしたでしょうか?
少し難しい話になってしまったかもしれません。すいません。
ヘッダーがうまくつれるとサイトの印象もよくなるので、皆さんも是非、きわめて見てはいかがでしょうか?
ということで今回も、最後まで見てくれた方、ありがとうございました。
ぜひ、お手隙の際に他の記事もご覧ください!
また、分からないところや誤字脱字、その他気になった点などがあれば、お気軽にコメントしていただけると幸いです。
【Webデザイン】Webデザインをやっていく上で覚えておくべき技術を紹介!
どうも皆さんこんにちは!kwです!
今回は、Webデザインをやっていく上で、覚えておいた方がいい(学んでおいた方がいい)技術をご紹介します!
Webデザインをこれから始める方は、一体何から始めればいいのか、何を学んでいけばいいのか分かりませんよね。
そんな方のために、今回はWebデザインをやっていく上で必要になってくる技術をご紹介していきます。
1.Webデザインで使う技術
Webサイトを作るときに使う主な技術は以下の三つです。
・HTML
・CSS
です。
僕がブログで普段解説しているのは、HTMLとCSSです。
では、それぞれどんなときに使うかを見ていきましょう。
2.いつ使うか
1.HTML
HTMLは、Webサイトの骨組みを作る技術で、この世に存在する全てのWebサイトにおいて、HTMLは使われています。
つまり、HTMLは必須技術です。
なので、Webサイトを作りたい人は絶対にHTMLを覚えておいてください!
HTMLは、僕のブログでも解説しておりますので、これからHTMLを学び始める方は是非僕のブログをご参照ください!
2.CSS
CSSはWebサイトを装飾する技術です。
HTMLで建てた骨組みを装飾していくので、できればHTMLと一緒に覚えることを推奨します。
必須というわけではありませんが、CSSを使ってないと、大分クオリティが落ちるので、これからWebデザインを始める方は、覚えることを強く推奨します!
文字の色や画像の大きさ、文字の大きさなどは全てCSSで調整することが可能です。
また、CSSも同様に、僕のブログでも解説しておりますので、これからCSSを学び始める方は是非僕のブログをご参照ください!
3.JavaScript
JavaScriptはWebサイトに動きをつける技術です。
また、プログラミング言語でもあります。
jsという風に略される場合もあります。
そこまで必須の技術ではなく、あった方が絶対いいですが、これからWebデザインを始める方は、最初から覚えにいく優先度は低いと思います。
余裕があったらでいいですね。
スクロールしたら下からフワッと画像が出てくるとか、何か動いているものはJavaScriptで作られているものが多いです。
また、一部の動きはCSSでも代用可能なので、そこら辺はそれぞれの好みの技術で作ることが多いです。
JavaScriptに関しては僕のブログでは解説してないです。
3.まとめ
いかがでしたでしょうか?
覚えるべき技術優先度は、HTML→CSS→JavaScriptです。
これからWebデザインを始める人に今回の記事が少しでも役に立てれば光栄です。
ということで今回も、最後まで見てくれた方、ありがとうございました。
ぜひ、お手隙の際に他の記事もご覧ください!
また、分からないところや誤字脱字、その他気になった点などがあれば、お気軽にコメントしていただけると幸いです。
【HTML&CSS】ウェブサイト内にYouTubeの動画を載せる方法!
どうも皆さんこんにちは!kwです!
今回は、ウェブサイト内にYouTubeの動画を載せる方法をご紹介していきます!
Webサイトを閲覧していると、ときどきYouTubeの動画が乗っている場合ありますよね。
「あれってどうやってやってるんだろう?」と疑問に思った方も多くいるはずでしょう。
しかしあれは実はとても簡単な方法で実現することができてしまうのです。
前置きが長くても鬱陶しいと思うので、早速やっていきましょう!
1.サイト内にYouTubeの動画を載せる方法
サイト内にYouTubeの動画を載せるには、YouTubeのサイト内から、載せたい動画を押して、動画に飛んだら共有を押して、「埋め込む」を押します。そうしたらコードが出てくるので、そのコードをそのままエディタにコピー&ペーストするだけです!
と言われても分からない人もいると思うので、もう少し具体的に説明していきます!
1.自分の載せたい動画を選ぶ
これは説明しなくてもご理解いただけるでしょうか?
YouTubeのホーム画面から、載せたい動画のサムネイルをクリックするだけです。
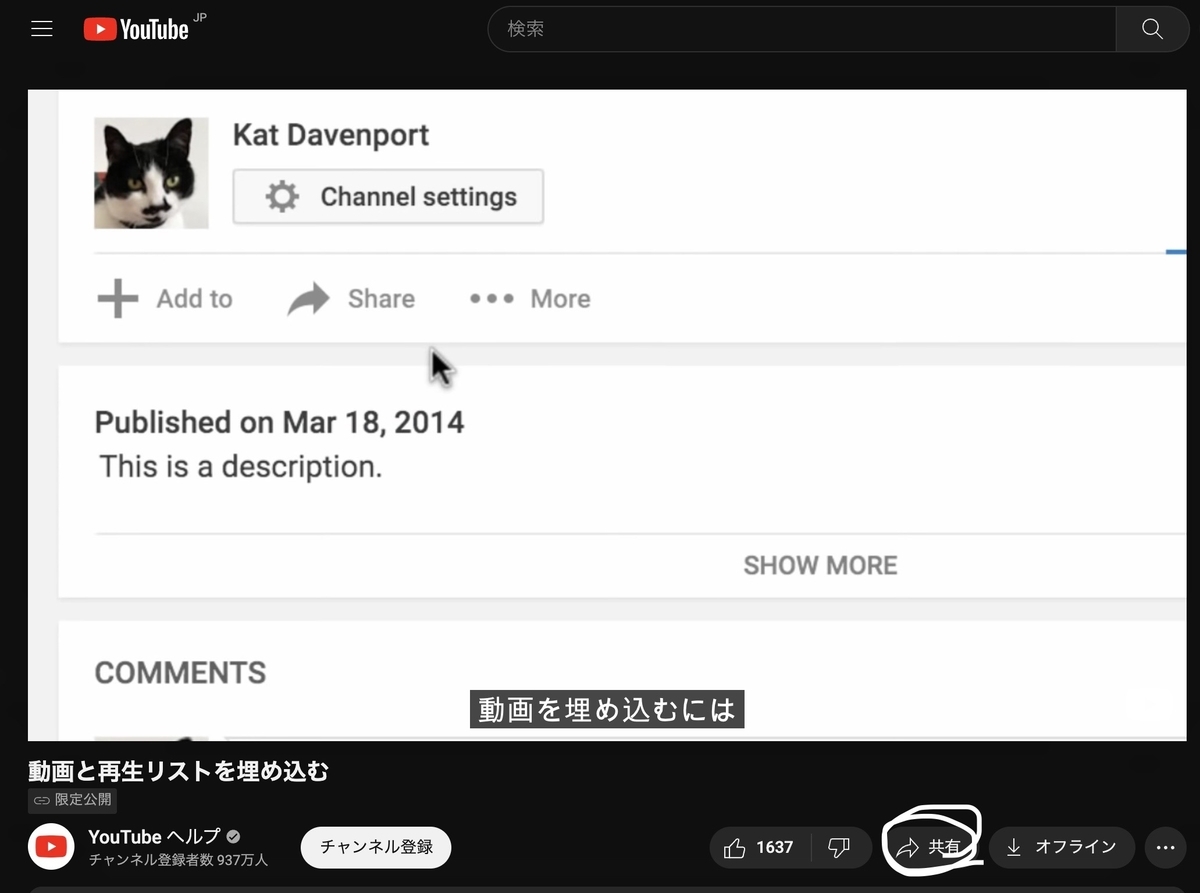
2.動画に飛んだら、「共有」を押す

白い線で囲ってある部分をクリックします。
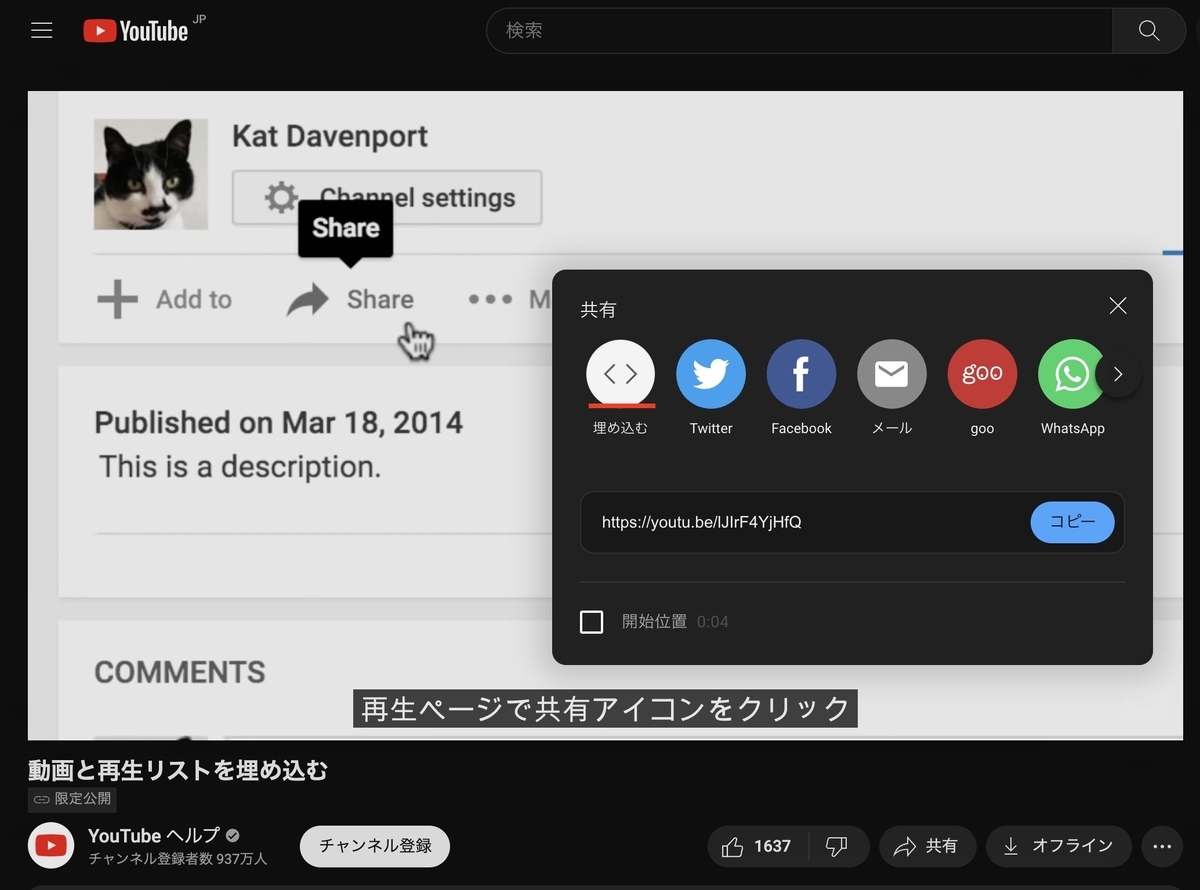
3.「埋め込む」をクリック
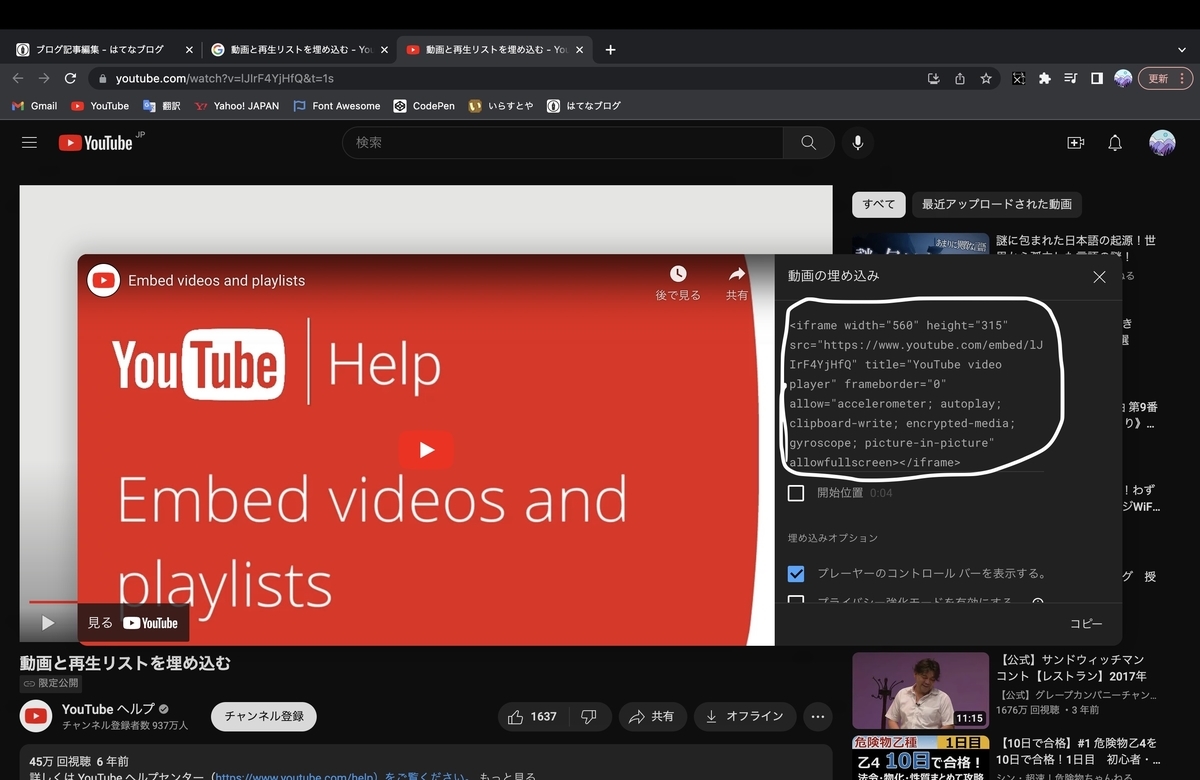
4.コードが出てくるのでそのままエディタにコピー&ペーストする

この白い線で囲ってある場所をコピーします。
2.まとめ
いかがでしたでしょうか?
自分でコードを記述するわけではなく、そのままコピー&ペーストしてあげるだけなので大分楽ですね!
自分でチャンネルを作ってその動画を載せたい時などにも使える技術なのでぜひ覚えてみてください!
ということで今回も、最後まで見てくれた方、ありがとうございました。
ぜひ、お手隙の際に他の記事もご覧ください!
また、分からないところや誤字脱字、その他気になった点などがあれば、お気軽にコメントしていただけると幸いです。
【HTML&CSS】ヘッダーの作り方!
どうも皆さんこんにちは!kwです!
今回は、ヘッダーの作り方をご紹介します。
Webサイトを開いたら一番最初に見えると言っても過言ではないヘッダーですが、ヘッダーがうまく作れるのと作れないのではサイトの印象が大きく変わってしまいます。
そんなヘッダーの基本的な作り方を今回はご紹介していきます!
1.ヘッダーの作り方
ヘッダーを作るには<header>タグを使います。
ヘッダーに入れたい要素を<header>タグで囲ってあげます。
(今回は見た目重視ではなく、ヘッダーの作り方を紹介しますが、後にヘッダーのデザインを紹介するつもりです。)
こんな感じです↓
See the Pen Untitled by kw (@kw-webd) on CodePen.
今回はヘッダーの部分がわかりやすくするために背景を黒くしてみました。
width:100%;というふうに記述していますが、これは横幅を全て埋めるという指示です。
また、height:100px;としていますが、これはヘッダーの高さを100pxにするという指示です。
また、headerは<div>タグで作ることも可能です↓
See the Pen Untitled by kw (@kw-webd) on CodePen.
ただ、基本的には<header>タグで作るので、あまり覚えなくてもいいですが、万が一の時のために覚えておいてください(笑)。
2.まとめ
いかがでしたでしょうか?
前述でも述べたとおり、後ほどヘッダーのデザインの紹介もするつもりなので、デザインについて興味がある方は少しお待ちいただけると幸いです。
今回も、最後まで見てくれた方、ありがとうございました。
ぜひ、お手隙の際に他の記事もご覧ください!
また、分からないところや誤字脱字、その他気になった点などがあれば、お気軽にコメントしていただけると幸いです。
【HTML&CSS】リストの点を消す方法をご紹介!
どうも皆さんこんにちは!kwです!
今回は、リスト(<li>タグ)の点を消す方法をご紹介します。
「リストとして文字列を並べたいのに点が邪魔」な場合よくありますよね。
そういった問題を解決するには、とある一行をCSSに書き足すだけで点を削除することができます。
ということで、早速やっていきましょう!
1.リストの点を消す方法
リストの点を消すには、CSSのlist-styleというプロパティを使います。
今回は、リストの点を消したいので、list-styleにnoneと指定してあげます。
このように記述します↓
list-style:none;
簡単ですね。
では実際に使ってみましょう↓
See the Pen Untitled by kw (@kw-webd) on CodePen.
はい。うまくいってますね。
このように、list-styleプロパティを使うことでリストの点を消すことができます。
では、 list-styleプロパティを覚えたところで、他の使い方も紹介しておこうと思います。
2.list-styleの応用
list-styleプロパティは、リストの点を消す以外にも使えます。
今回は二つほど他の使い方も紹介していきます。
1.点を四角形にする
See the Pen Untitled by kw (@kw-webd) on CodePen.
2.点を白丸にする
See the Pen Untitled by kw (@kw-webd) on CodePen.
このように、list-styleプロパティを使うことで点を消すだけでなく、点をさまざまな形に指定することができます。
3.まとめ
いかがでしたでしょうか?
今回は、リストの点を消す方法をご紹介しました。
list-styleはさまざまな使い方があって少々難しいかもしれませんが、覚えればデザインの幅が大きく広がるため、ぜひこの機会にさまざまな使い方を覚えちゃってください!
ということで今回も、最後まで見てくれた方、ありがとうございました。
ぜひ、お手隙の際に他の記事もご覧ください!
また、分からないところや誤字脱字、その他気になった点などがあれば、お気軽にコメントしていただけると幸いです。