【HTML&CSS】ウェブサイト内にYouTubeの動画を載せる方法!
どうも皆さんこんにちは!kwです!
今回は、ウェブサイト内にYouTubeの動画を載せる方法をご紹介していきます!
Webサイトを閲覧していると、ときどきYouTubeの動画が乗っている場合ありますよね。
「あれってどうやってやってるんだろう?」と疑問に思った方も多くいるはずでしょう。
しかしあれは実はとても簡単な方法で実現することができてしまうのです。
前置きが長くても鬱陶しいと思うので、早速やっていきましょう!
1.サイト内にYouTubeの動画を載せる方法
サイト内にYouTubeの動画を載せるには、YouTubeのサイト内から、載せたい動画を押して、動画に飛んだら共有を押して、「埋め込む」を押します。そうしたらコードが出てくるので、そのコードをそのままエディタにコピー&ペーストするだけです!
と言われても分からない人もいると思うので、もう少し具体的に説明していきます!
1.自分の載せたい動画を選ぶ
これは説明しなくてもご理解いただけるでしょうか?
YouTubeのホーム画面から、載せたい動画のサムネイルをクリックするだけです。
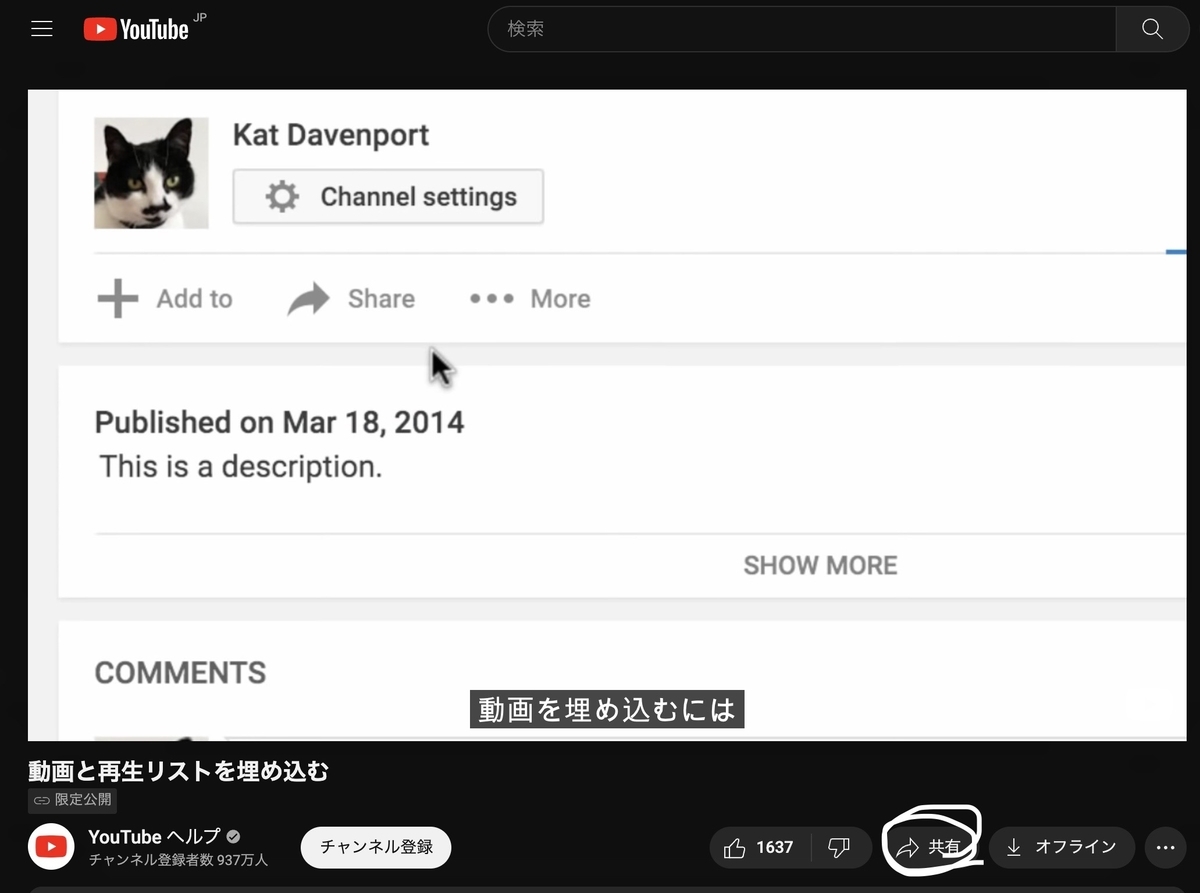
2.動画に飛んだら、「共有」を押す

白い線で囲ってある部分をクリックします。
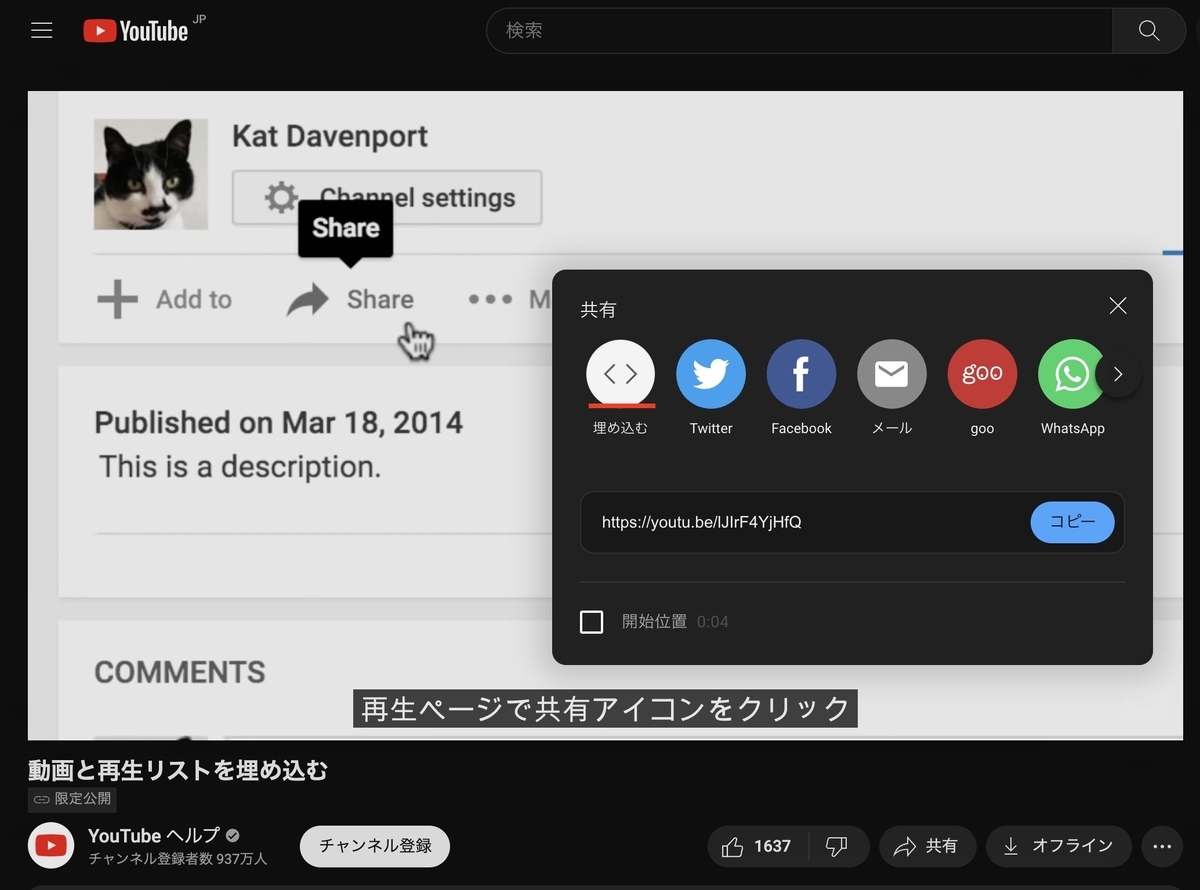
3.「埋め込む」をクリック
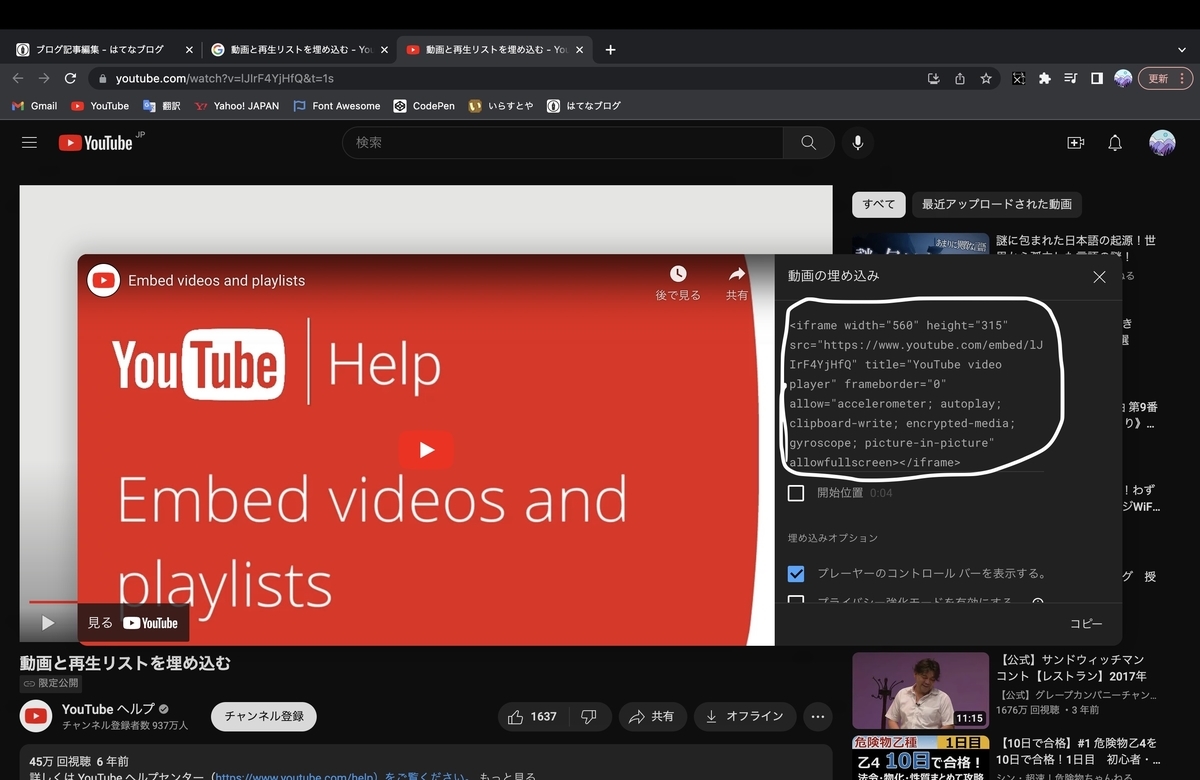
4.コードが出てくるのでそのままエディタにコピー&ペーストする

この白い線で囲ってある場所をコピーします。
2.まとめ
いかがでしたでしょうか?
自分でコードを記述するわけではなく、そのままコピー&ペーストしてあげるだけなので大分楽ですね!
自分でチャンネルを作ってその動画を載せたい時などにも使える技術なのでぜひ覚えてみてください!
ということで今回も、最後まで見てくれた方、ありがとうございました。
ぜひ、お手隙の際に他の記事もご覧ください!
また、分からないところや誤字脱字、その他気になった点などがあれば、お気軽にコメントしていただけると幸いです。